Webプログラミングをしているとローカルで開発用のWebサーバーをサクッと立てたいなーと思うことがよくあります。
例えば外部サービスが公開しているAPIを呼び出してサイト内で使用したいときなどは大抵HTMLファイルをブラウザで表示する方法(URLがfile://〜)では上手く表示されません。そんなときはWebサーバーを立ててhttpプロトコルを用いて(URLがhttp://〜)レスポンスを受け取りHTMLを表示してあげる必要があります。
WindowsでもMacでもローカル環境に手軽にWebサーバーを立てるためのツールは色々とありますが、Macであればプリインストールされているプログラミング言語PythonのsimpleHTTPServer(またはhttp.server)モジュールを使うことでアプリやアドオンのインストール一切必要なしに今すぐWebサーバーを立ち上げることができます。
Python SimpleHTTPServer起動方法
- ターミナルを起動
- 任意のディレクトリ(ドキュメントルート)に移動
- コマンドを実行してSimpleHTTPserverを起動
Python2(最新のPythonをインストールしてない方)の場合は以下のコマンド
python -m simpleHTTPServer 8000Python3をインストール済みの方は以下のコマンドでWebサーバーが起動できます。
python -m http.server 8000これだけでWebサーバーが立ち上がります!簡単すぎいいいいいいいいい
(ポート番号はお好きなように変更してお使いください)
実際に使ってみよう
上の説明だけだとターミナルの操作に慣れてない方や、Web開発初心者の方は「?」となってしまうかもしれません。
ということで実際にWebサーバーを利用するまでの手順をやってみましょう。
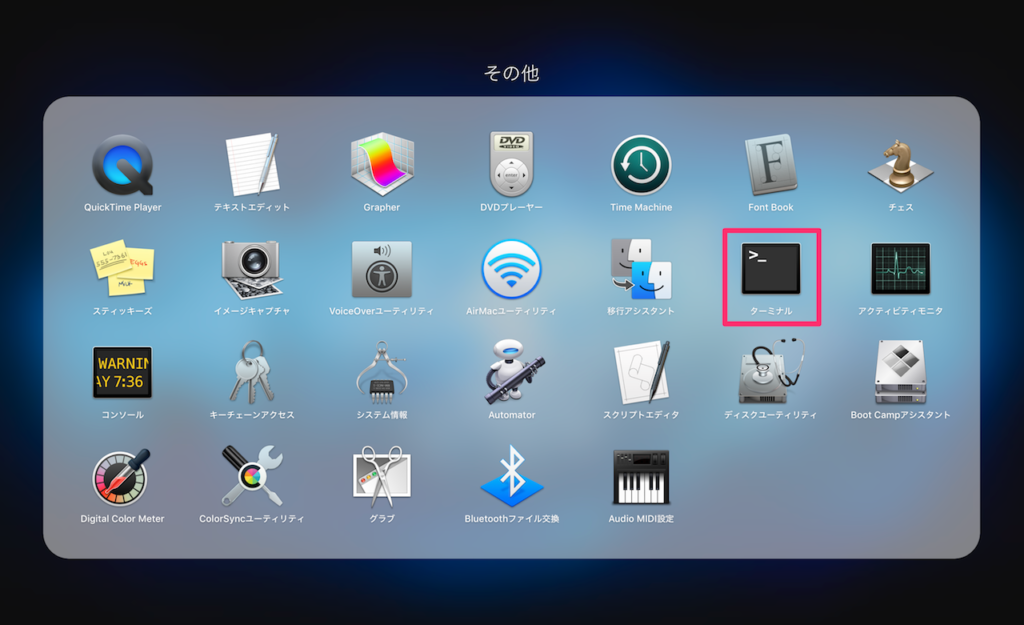
1.ターミナルを起動
まずはターミナルを起動します。ターミナルはLaunchpadの「その他」にあります。

2.ドキュメントルートにしたいディレクトリに移動

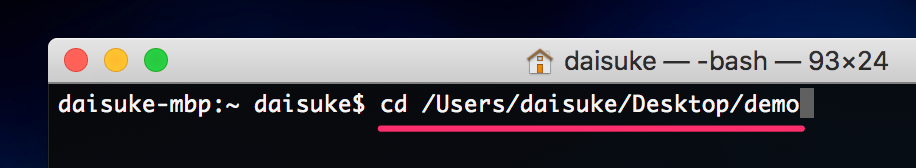
ターミナルを起動したらWebサーバーのドキュメントルートにしたいディレクトリに移動します。「cd 移動先のディレクトリのパス」と入力してリターンしてください。これでディレクトリを移動することができます。
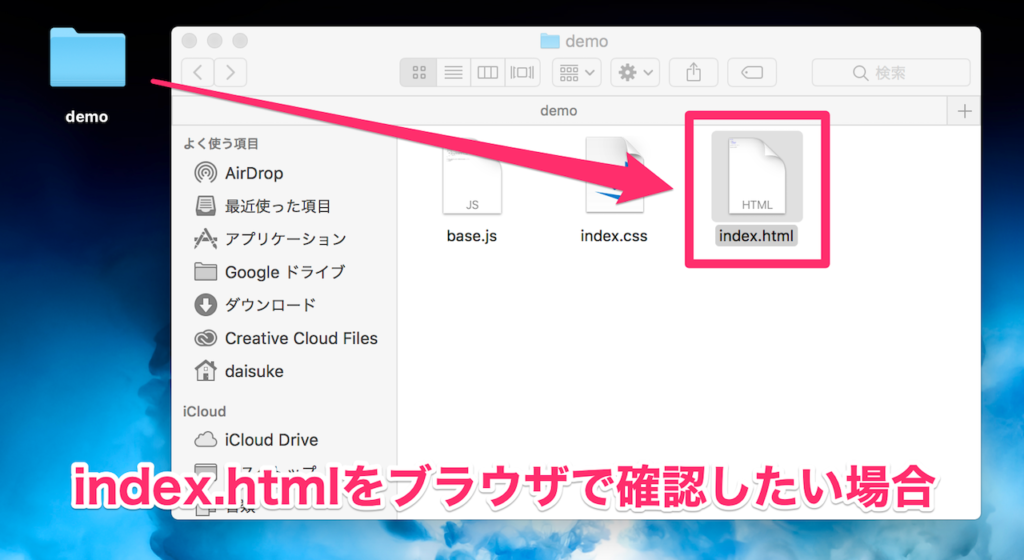
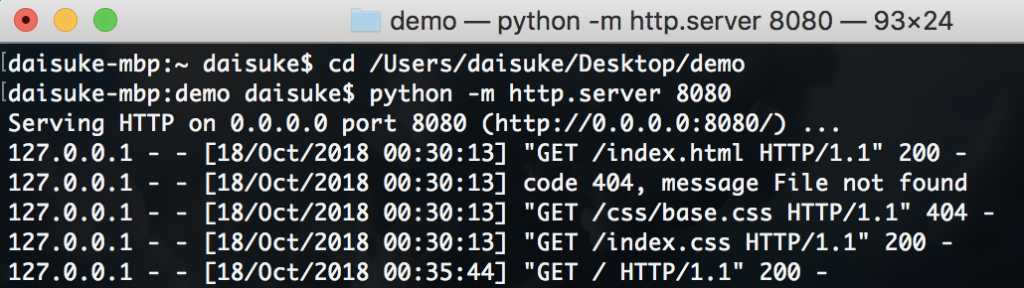
例えば上の画像の用にデスクトップにdemoというフォルダを作り、その中に置いたindex.htmlをブラウザで確認したいときはdemoフォルダのパスをcdの後に指定します。

もちろんフォルダはデスクトップに限らずどこに作っても大丈夫ですし、demoやindex.htmlの名前も何でもOKです。
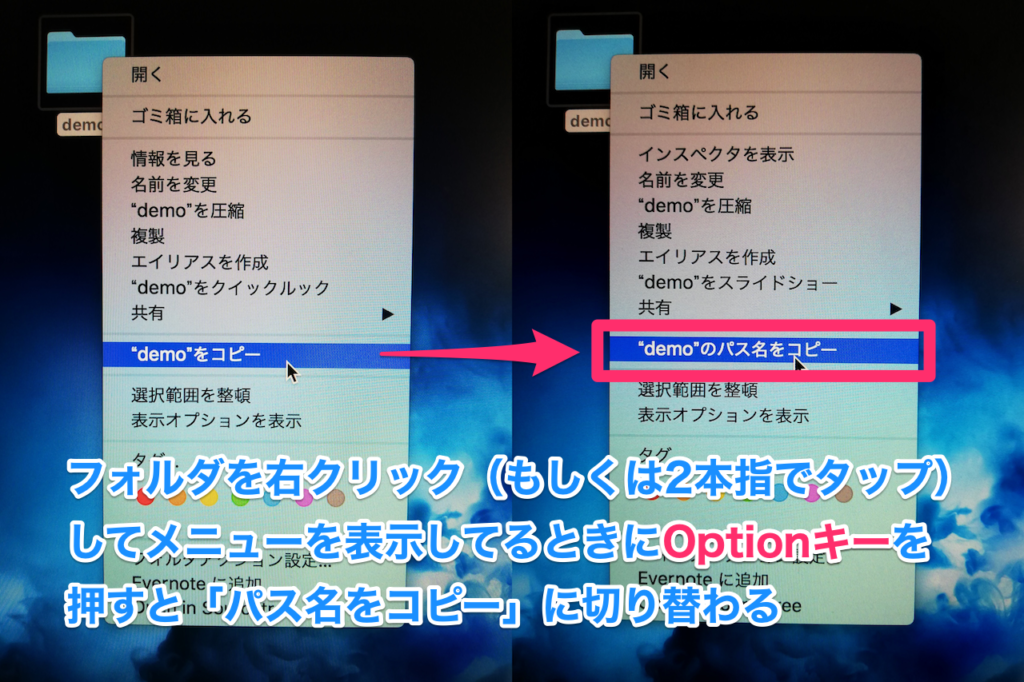
ディレクトリのパスの調べ方
フォルダを右クリック(トラックパッドの場合は2本指でフォルダをタップ)してメニューが表示された状態にして、optionキーを押しっぱなしにしてみてください。すると「“demo”をコピー」という箇所が「“demo”のパスをコピー」に変わります。
パスをコピーをするとクリップボードにパス名が保存された状態になるので、あとはターミナルのcdの後にカーソルを合わせペーストしてください。

3.SimpleHTTPServerを起動
あとはコマンドを叩いてWebサーバーを起動するだけです。
上にも書きましたが「python -m simpleHTTPServer 8000」または「python -m http.server 8000」とコマンドを入力しリターンしてください(ポート番号8000は適宜変更してください)。
起動したらブラウザのアドレスバーに「127.0.0.1:8000/HTMLファイル名」または「localhost:8000/HTMLファイル名」と入力して確認しましょう。
無事ブラウザで表示できました!

サーバー起動中は以下のようにターミナル上でレスポンスの状況が確認できます。

Webサーバーを終了したいときは「control + c」で終了しましょう。
その他、WindowsでWebサーバーを立てる方法とか
その他のWebサーバーの立ち上げ方法や、Windowsでの方法などは以下の記事がとても参考になります。この記事で紹介した方法も載っています。
それぞれの方法にメリットデメリットありますが、ちょっとしたHTML/CSSの確認であったり、あとはJavaScirpt(Ajax等)の動作をサクッと確認したいときなどに今回紹介したsimpleHTTPServerはかなり重宝します。自分の場合は冒頭でも軽く触れましたがAPIを活用した機能の動作確認等でよく使いますね。
ぜひ日々の開発やプログラミングの勉強に活用してみてください。

