VSCodeのエージェントモードが誰でも使えるようになりましたね。
ということで最近ずーーーと気になってたMCPサーバーをようやく試すことが出来たので導入手順と使い方のメモです。

Visual Studio Codeのエージェントモードを全ユーザーに提供します。このモードはMCPをサポートしており、必要なあらゆるコンテキストや機能へのアクセスを可能にします。さらに、オープンソースでローカルで動作するGitHub MCPサーバーをリリースします。これにより、MCPをサポートするさまざまなLLMツールにGitHubの機能を追加できるようになります。
MCPサーバー導入
settings.json修正
まず「設定」を開きsettings.jsに使用するMCPサーバーを追加します。
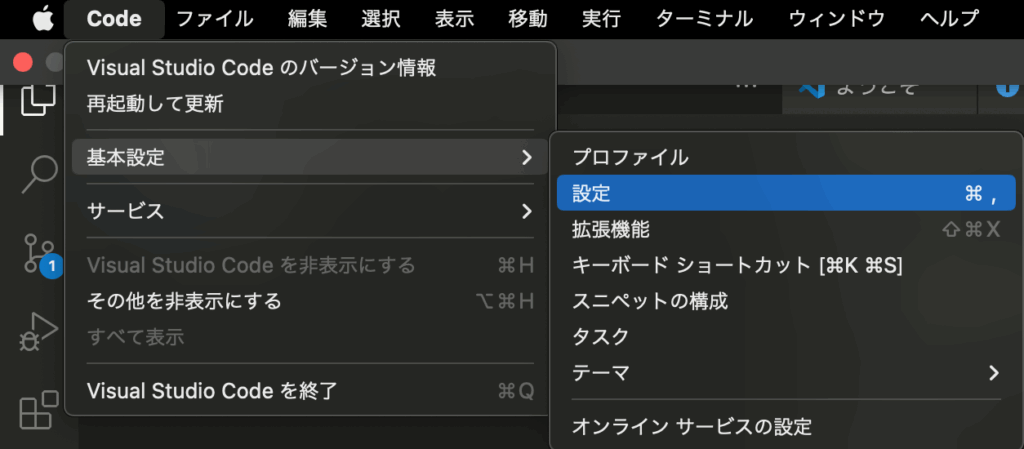
設定は画面上部メニューから「Code > 基本設定 > 設定」、もしくは画面左下歯車マークから「設定」で開けます。(ショートカットは⌘ + ,)

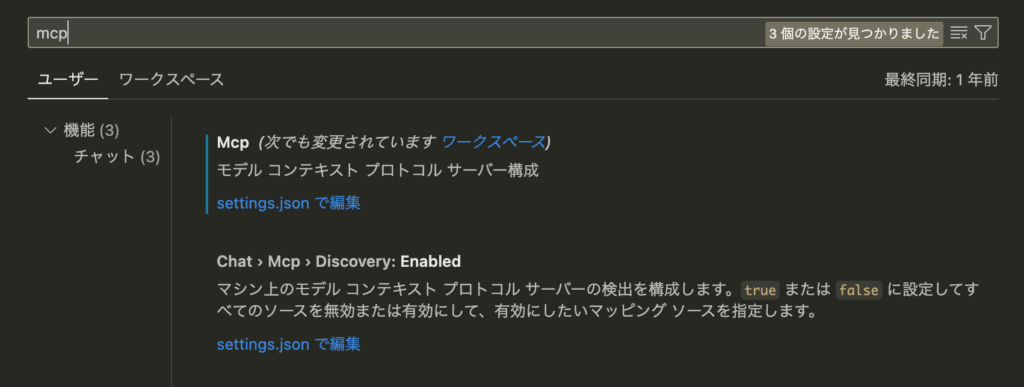
設定の検索に「mcp」と入力し、Mcpの欄から「settings.json で編集」を選択。

settings.jsonのmcp部分は初期状態では以下のような感じになっているはず。
"mcp": {
"inputs": [],
"servers": {
"mcp-server-time": {
"command": "python",
"args": [
"-m",
"mcp_server_time",
"--local-timezone=America/Los_Angeles"
],
"env": {}
},
}
},ここに使用したいMCPサーバーの記述を追加していきます。
今回は試しに「playwright-mcp」を追加してみます。
playwright-mcp以外に自身で使ってみたいMCPサーバーがある場合は適宜変更してください。
playwright-mcpのREADME.md内のサンプルコードに従い以下のように修正(追記)します。
"mcp": {
"inputs": [],
"servers": {
"mcp-server-time": {
"command": "python",
"args": [
"-m",
"mcp_server_time",
"--local-timezone=America/Los_Angeles"
],
"env": {}
},
"playwright": {
"command": "npx",
"args": [
"@playwright/mcp@latest"
]
}
}
},追記後、playwrightを起動を促すような表示がされた場合は画面の指示にしたがって起動すればOKだと思います。
もし表示されなかった場合は以下の自分が行った手順参考に進めてみてください。
MCPサーバー起動
settings.jsonに追加したMCPサーバーを起動します。
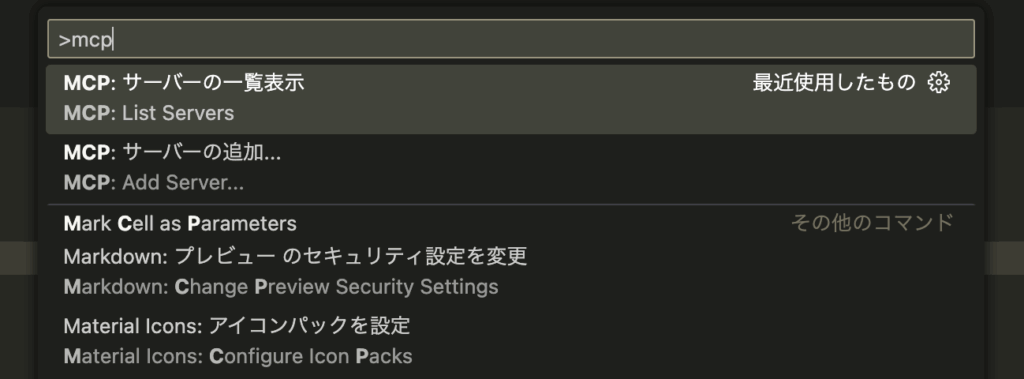
「Shift + ⌘ + p」でコマンドパレットを開き「mcp」と入力、「MCP: サーバーの一覧表示」を選択。

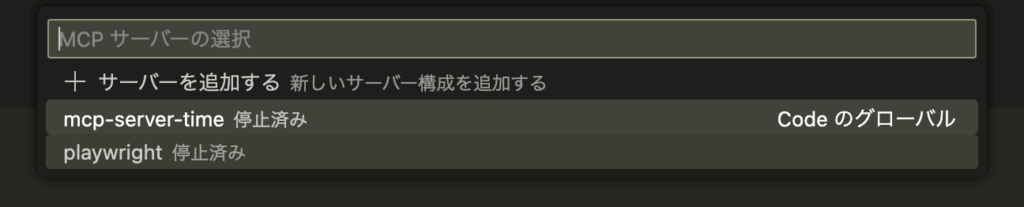
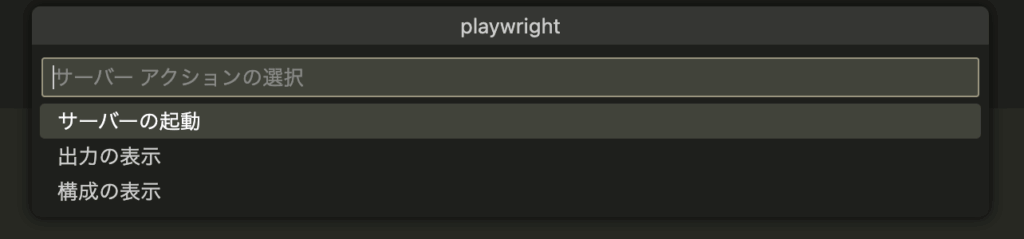
すると先ほど追加したplaywrightが表示されるので選択、サーバーを起動します。


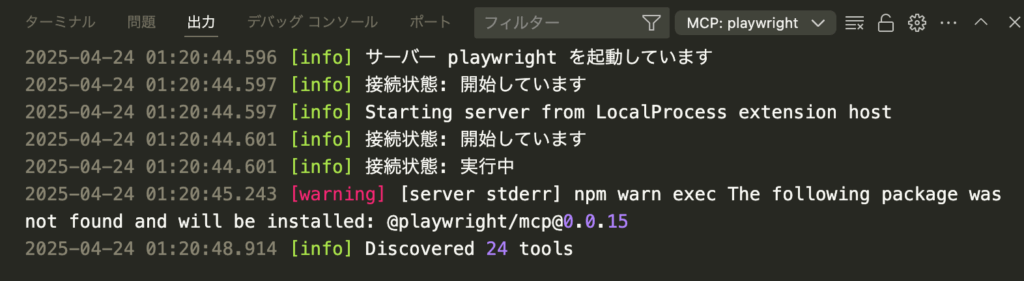
サーバーの起動を実行するとコンソールの出力に処理状況が表示されます。画面の通りplaywright/mcpのnpmパッケージが存在しない場合は自動でインストールしてくれます。

これでMCPサーバーの設定は完了。
チャットウィンドウを表示
MCPサーバーの設定が済んだので実際に使ってみます。
チャットを開く
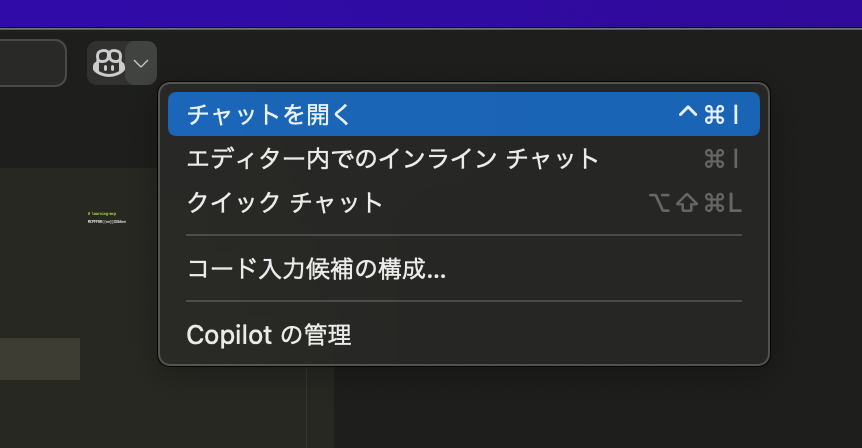
まずは画面上部Copilotのアイコン部分から「チャットを開く」を選択。

画面右側にチャットウィンドウが開きます。
エージェントモードに切り替える
チャットが開いたらMCPサーバーを使用するためにエージェントモードに切り替えます。
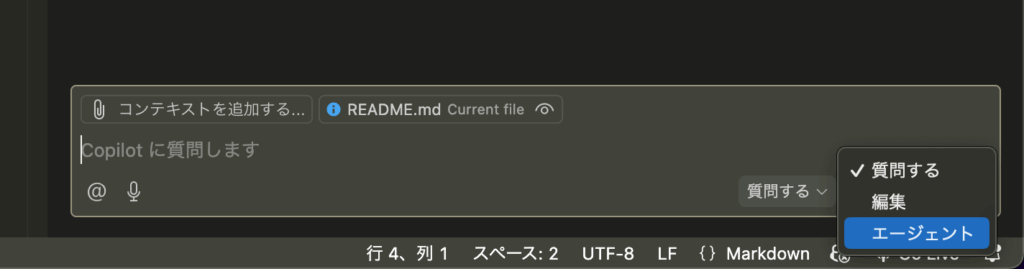
デフォルトは「質問する」になっているはず。これを「エージェント」に変更。

あとは使うだけ!
playwright-mcpを使ってみよう
実際に導入したMCPサーバー(playwright-mcp)を使ってみます。
playwright-mcpについては今のところ語れる程自分も詳しくないので詳細は割愛しますが、ざっくり言うとブラウザ操作に関するあれこれを行うことができるものです。
ぜひご自身で調べてみてください。
A Model Context Protocol (MCP) server that provides browser automation capabilities using Playwright. This server enables LLMs to interact with web pages through structured accessibility snapshots, bypassing the need for screenshots or visually-tuned models.
Playwrightを用いたブラウザ自動化機能を提供するモデルコンテキストプロトコル(MCP)サーバー。このサーバーにより、LLMは構造化されたアクセシビリティスナップショットを通じてWebページと対話できるようになり、スクリーンショットや視覚的に調整されたモデルを必要としません。
引用:microsoft/playwright-mcp: Playwright MCP サーバー
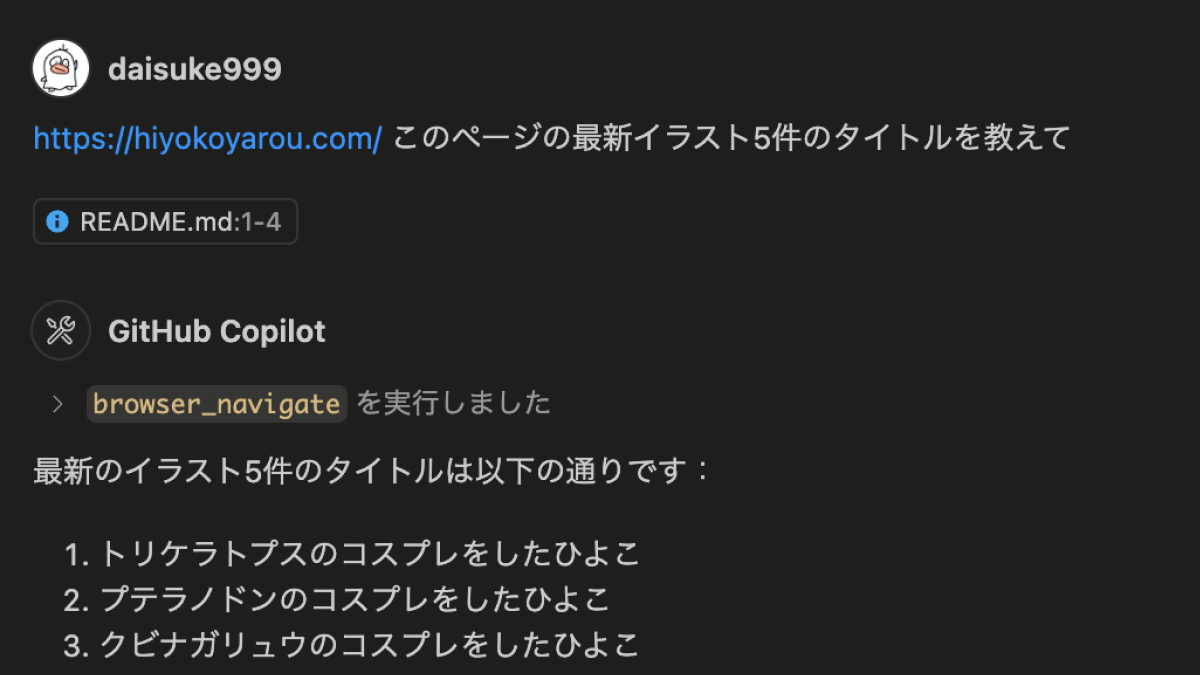
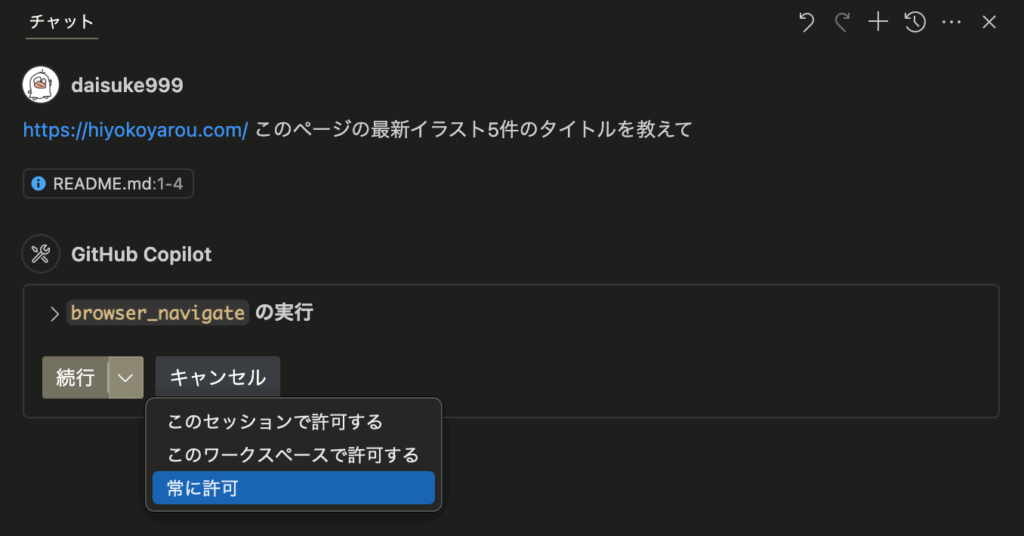
ウェブサイトのURLを指定して、簡単な情報を取得してみましょう。

初回実行時は以下のように確認が入るので用途に合わせて選択しましょう。今回は「常に許可」にしました。

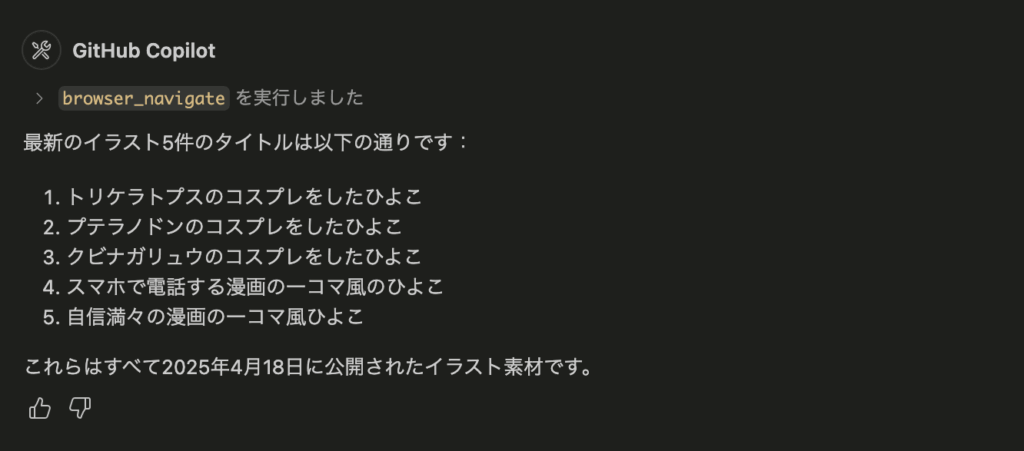
しばらく待つと以下のような回答が返ってきました。

実際にサイトを確認してみると正しくタイトルを取得できていることが分かります。

色々試してみたくなりますね!
まとめ
ということで、MCPサーバー使ってみた備忘録でした。
とりあえず気になったMCPサーバーをあれこれ試したり、簡単なものを自作してみたりしたいですね。
今回はこんなところで。