jQueryを使用した例はよく見かけたんですがそれ以外の例をあまり見かけなかったので。今回はネイティブのJSのみで書いてみます。
考え方
CSSのcalcを使ってウィンドウ全体の高さからヘッダーの高さを引き、高さの合計が100%になるようにします。calcはほんと便利。
流れとしてはコンテンツの読み込みが終わったタイミングでイベント発火。ヘッダーの高さを取得し、その下のコンテナのheightを「ウィンドウ高さ-ヘッダーの高さ」にするという感じです。
コード
ヘッダーにはheader、コンテンツ部分にはcontainerがidとしてそれぞれ当てられているとします。
document.addEventListener('DOMContentLoaded',() => {
const header = document.getElementById("header")
const container = document.getElementById("container")
const headerHeight = header.clientHeight; // ヘッダーの高さを取得
const containerHeight = "calc(100vh - " + headerHeight + "px)"; // calc(ウィンドウの高さ - ヘッダーの高さ(px))
}, false);↓しょぼいデモ。分かりづらい。
注意点とか
ウィンドウの高さが変更された場合でもcalcと高さの単位vhのおかげで常に画面いっぱいにちょうどに表示されます。ただし今回の書き方はコンテンツ読み込み完了後ヘッダーの高さが変更されるケースは想定していません。あくまで読み込み時のヘッダーの高さが不定の場合に使える方法です。
そのへんも考慮したリッチなやつはまたどこかで。
おまけ:ブラウザ対応状況
※2018.10.13時点
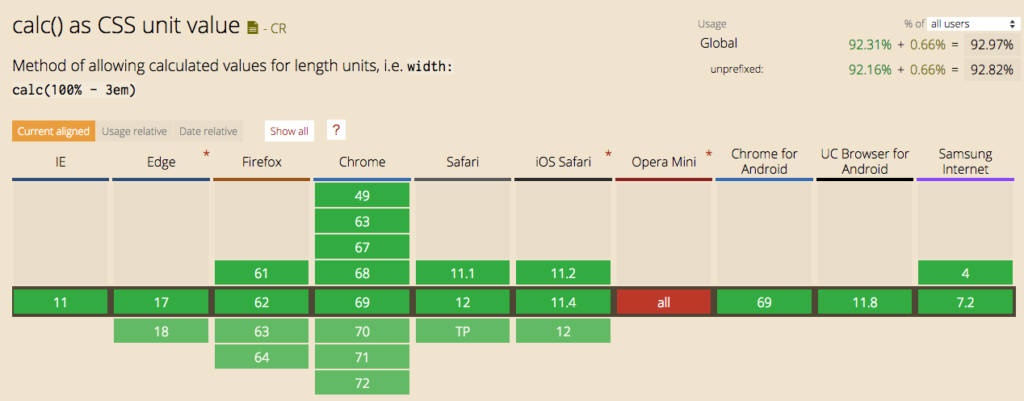
calc

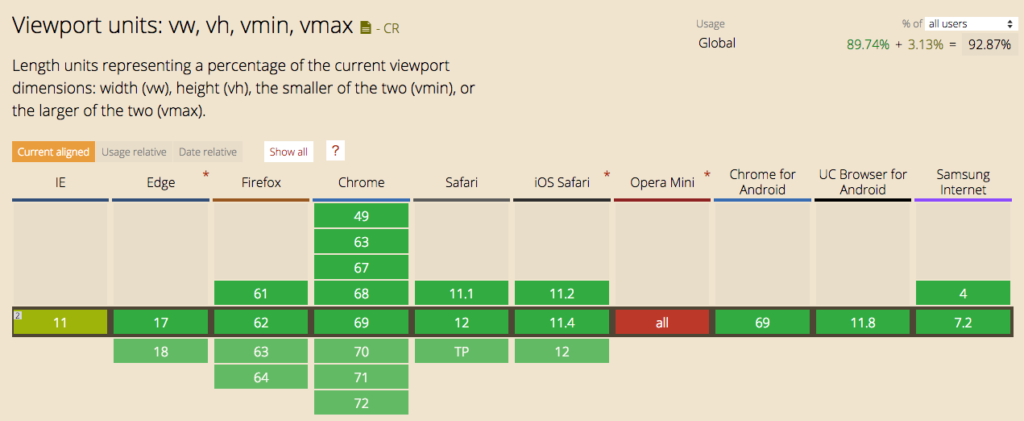
vh

IE気にしなくてよいならもうガンガン使ってOKでしょう。