どうもQtaroです。
この連載「Google Maps Platformをはじめよう!」ではGoogleMapを自作のウェブサービスやアプリに活用できるMaps JavaScript APIの初歩的な使い方を何記事かに分けて解説してみたいと思います。
GoogleMapのAPI(および関連サービス)は2018年6月11日にGoogle Cloud Platformとしてサービスが一新されました。以前の仕組みに関しては自分もさほど詳しくないのですが、サービス区分けや料金体系等もろもろが見直されたことで開発者にとっては今までよりシンプルにAPIを活用できるようになった印象を受けます。
ちなみにこの記事を書いている2018年10月時点では毎月の無料枠(約20000円分)の他、APIを利用するために使用するGoogle Cloud Platform(以下GCP)で請求情報を新規登録すると約30000円分の無料クレジットが付与されます。試しにAPIを使ってみたいけど料金が気になるという方も安心して使うことができますよ!
[st-kaiwa1]今回は「準備編」。APIを使うための準備・設定をしていきます。[/st-kaiwa1]
記事内の画像・説明は全て2018年10月時点のものです。今後仕様変更やサービスのアップデートにより画面や手順が変更される場合があります。実際に作業をする際は最新の手順を確認し作業を進めるようにしてください。
Googleアカウントの準備

まずはGoogleアカウント(Gmailのアカウント)を用意しましょう。
アカウントをお持ちでない方は以下リンク、もしくは検索エンジンで「Google アカウント 作成」等で検索しGoogleアカウントを作成してください。既にGoogleアカウントをお持ちであればそちらを使っていただいても大丈夫です。
https://accounts.google.com/SignUp?hl=ja
Google Cloud Platformコンソールにログイン
Googleアカウントが準備出来たらGoogle Cloud Platformのサイトにアクセスします。
GCP と G Suite を含む Google Cloud – 無料トライアル | Google Cloud

右上にある「コンソール」を選択しコンソールにログインします。

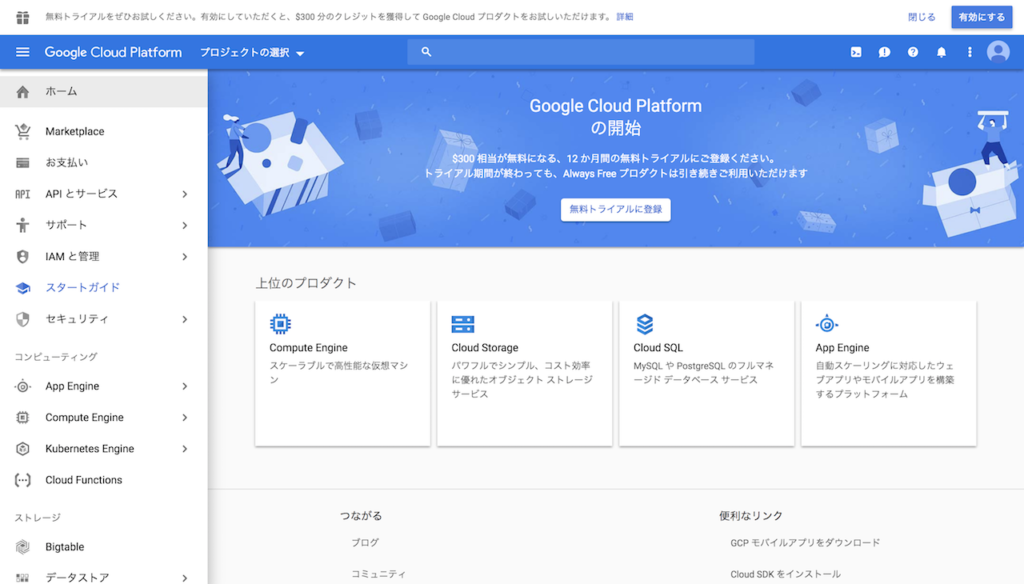
以下のような画面が表示されれば無事ログインできています。

これでGCPを使う準備ができました。
プロジェクトを新規作成
GCPをはじめて使う場合はまずプロジェクトを作成する必要があります。
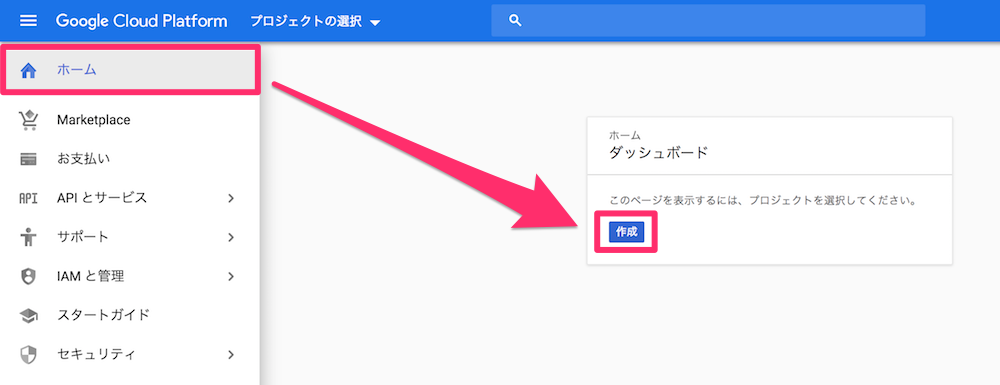
ホームを選択するとプロジェクトの新規作成ができると思うで以下の通り「作成」を選択します。もし見当たらない場合は画面上「プロジェクトの選択」から作成できないか試してみてください。

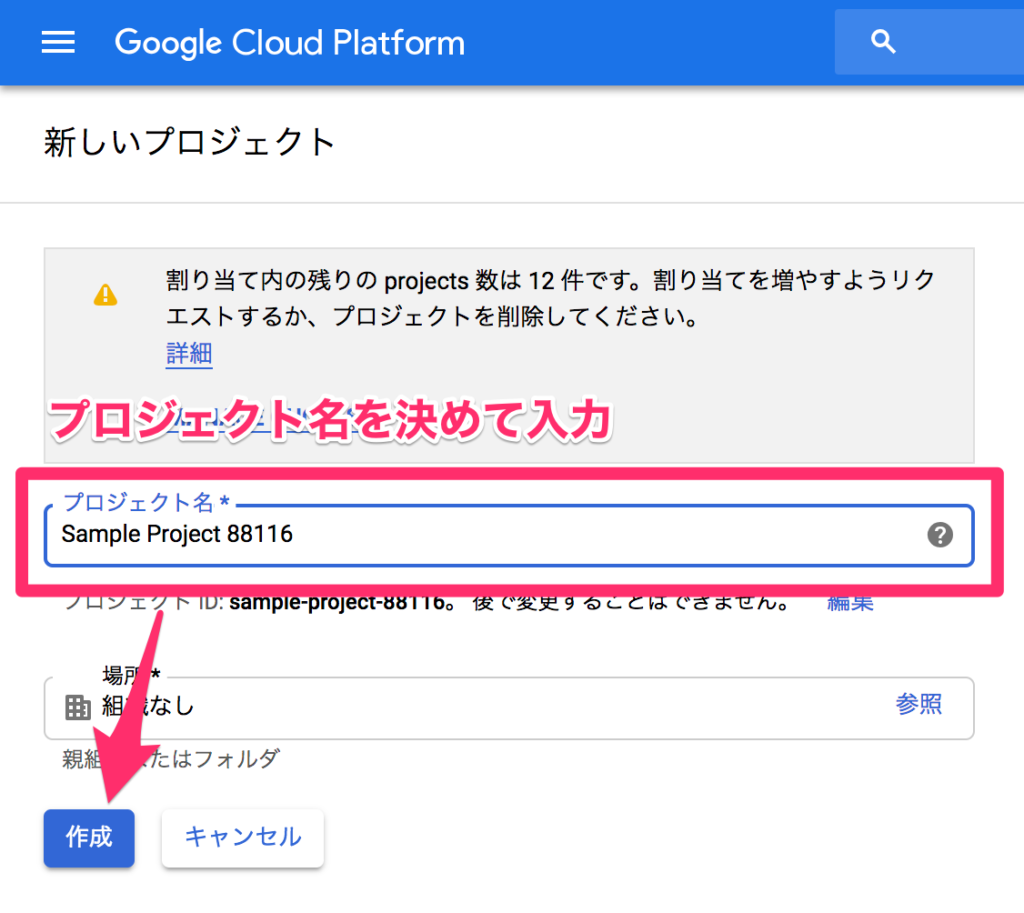
新しいプロジェクト作成する画面が表示されたら以下のようにプロジェクト名を入力して「作成」を選択します。

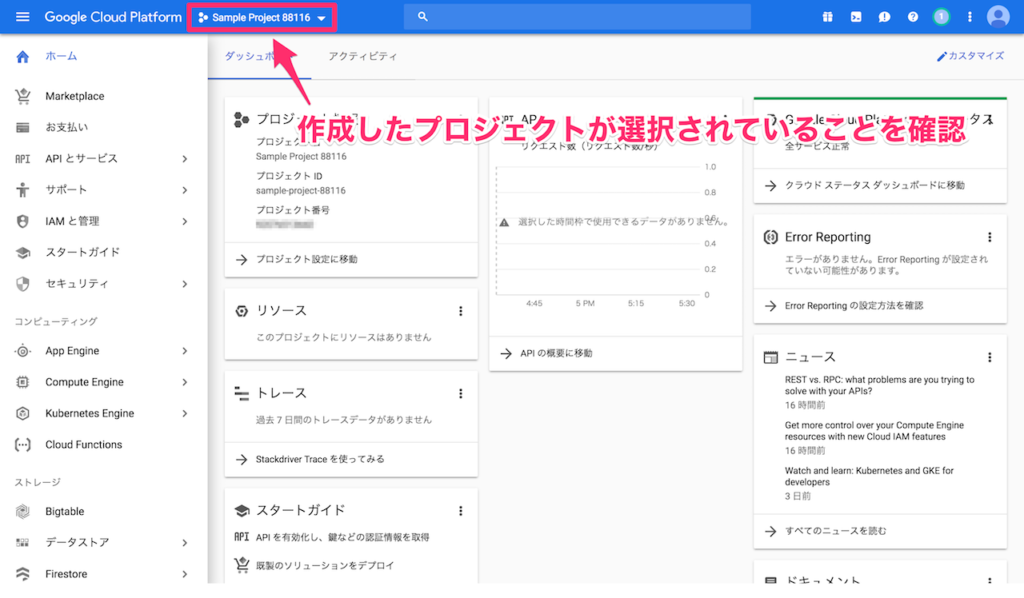
作成後は以下のようなプロジェクトのホーム画面に自動で移動します。このとき今作成したプロジェクトが選択されていることを確認してください。

これでプロジェクトが準備できました!
請求先アカウントの設定
APIを使うためには利用料金が発生するしないに関わらず請求先アカウント(支払い情報)を設定しておく必要があります。
お支払いメニューから請求先アカウントの登録を済ませましょう。

2018年10月時点では新規登録と同時に無料トライアル利用扱いとなり約30000円分のクレジットが付与されます(つまりAPI含むGCPのサービスを30000円分までは無料で使える)。
無料トライアル期間終了後も勝手に請求されることはないようなので安心して使えますね!

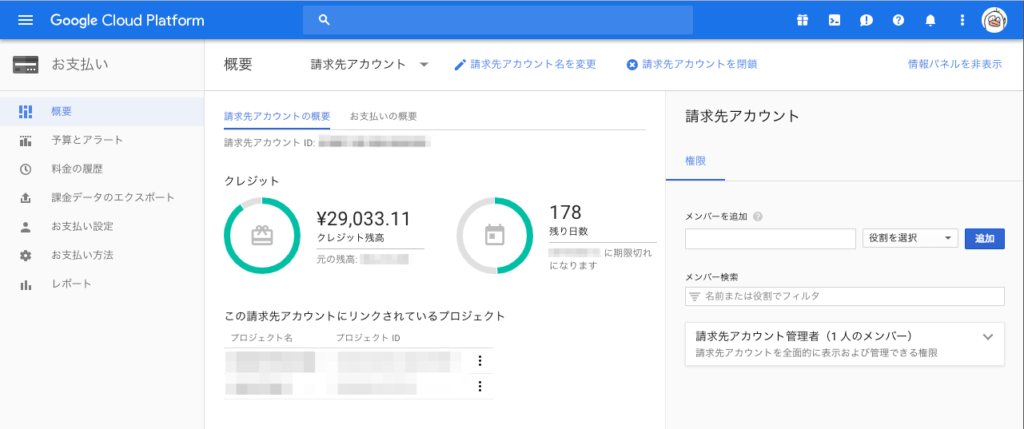
画面の指示に沿って請求先アカウントの登録を済ませ、お支払い画面が以下のようになっていれば請求先アカウントの登録は完了です(画面はクレジットをある程度利用した状態のものです)。

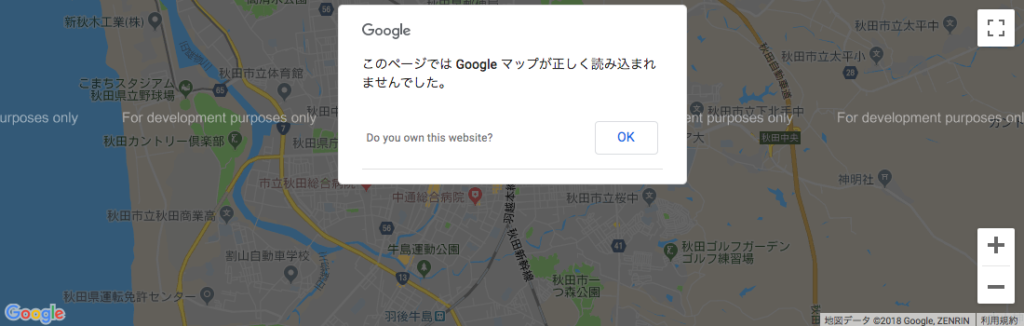
API自体は利用できますが以下のように開発者用のアラートが表示されたり、マップも「For development purposes only(開発目的のみ)」と表示されグレーアウトされた状態になります。

Maps JavaScript APIを有効化
いよいよAPIを使えるようにしていきます。
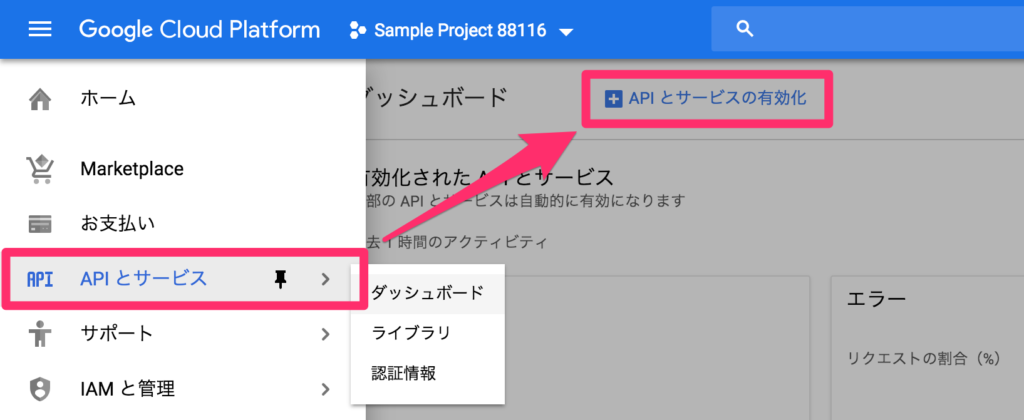
メニューのAPIとサービスを選択して「APIとサービスの有効化」を選択します。

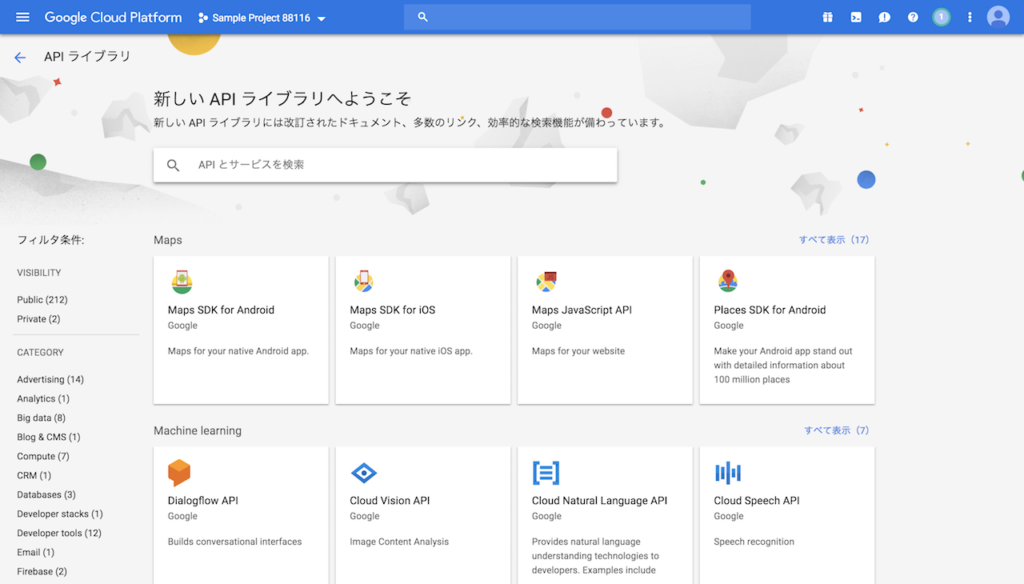
するとGoogle Cloud Platformで使えるAPIを探すことができるAPIライブラリが表示されます。

検索窓から「Maps JavaScript API」と入力して、検索結果から選択しましょう。

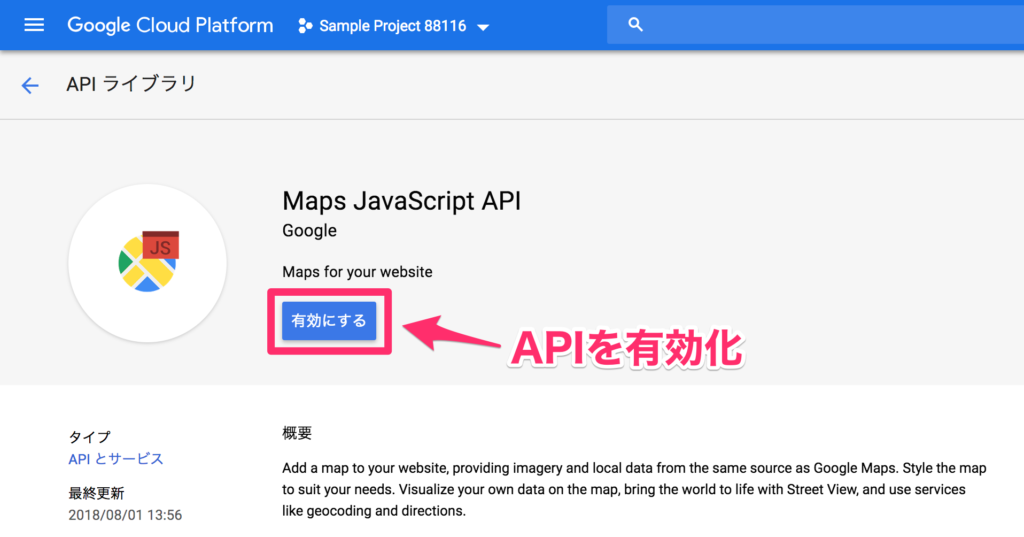
APIを有効にします。

これでGoogleMapをJavaScriptを使って表示できるMaps JavaScript APIを有効にできました!簡単ですね!
今後他のAPIが必要になった場合も手順は同様です。覚えておきましょう。
APIキーの作成
APIを有効にはできましたがまだこのままでは使うことができません。
APIを使えるようにするにはいくつか方法があるようですが、今回は一番簡単なAPIキーを取得する方法で進めます。同時に不正利用を防止するための「キーの制限」も設定しておきましょう。
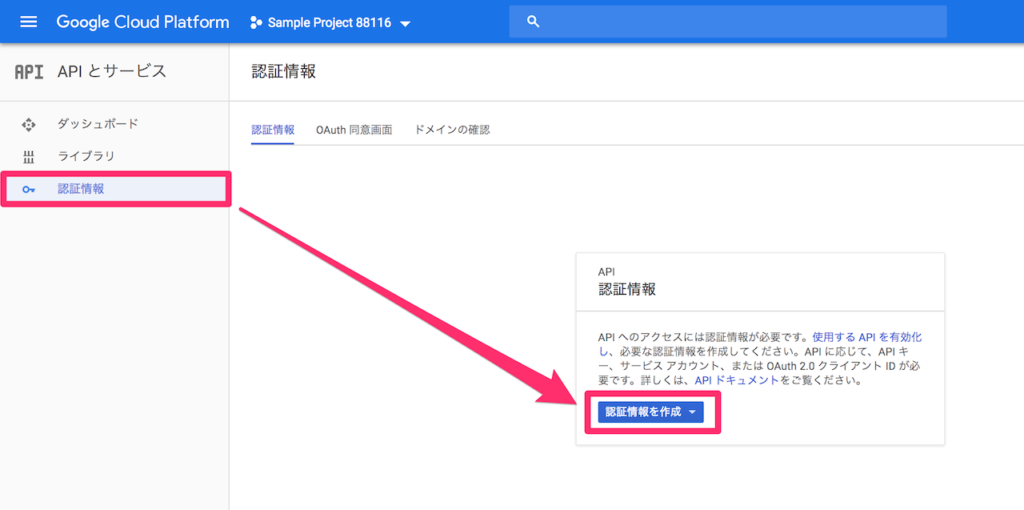
APIとサービスの「認証情報」から「認証情報を作成」を選択します。

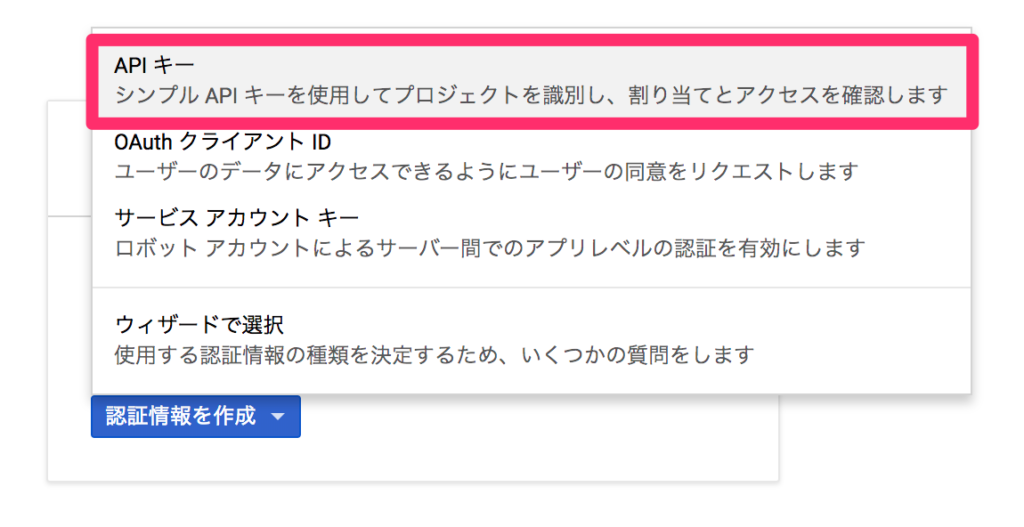
するといくつか選択肢が表示されるので「APIキー」を選択します。

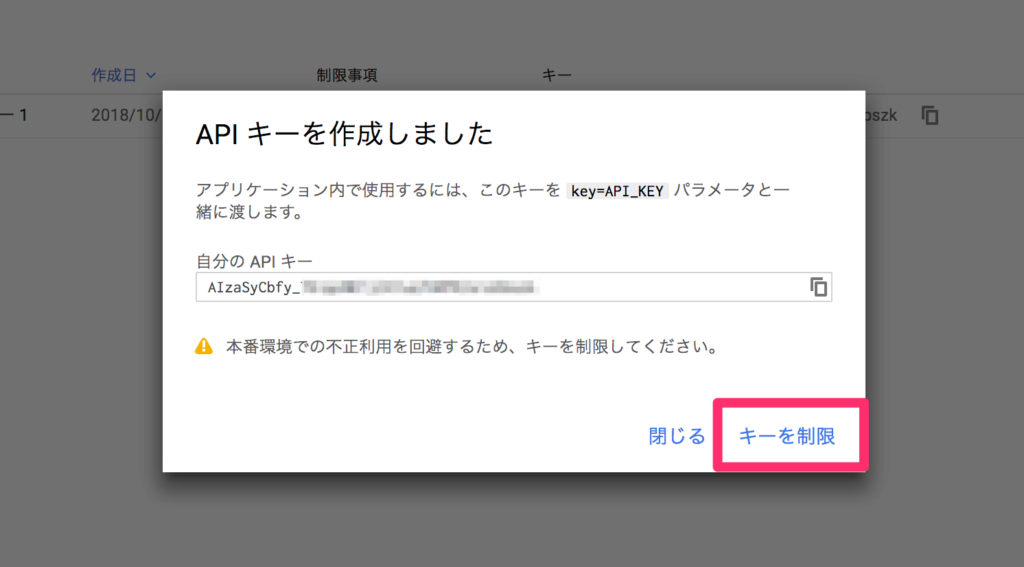
APIキーが作成されました!これでAPIが使えるようになりました。
続けて「キーを制限」を選択しましょう。

APIキーの制限
キーを制限を押すと以下のような画面が表示されます。

まずAPIキーの名前を変えておきましょう。名前に関しては特にセキュリティに影響はないので何でもOKです。APIを利用するプロジェクト名やサイト名など分かりやすい名前でよいかと思います。

アプリケーションの制限
続いてアプリケーションの設定をします。この設定で作成したAPIキーを利用できる環境を制限することができます。
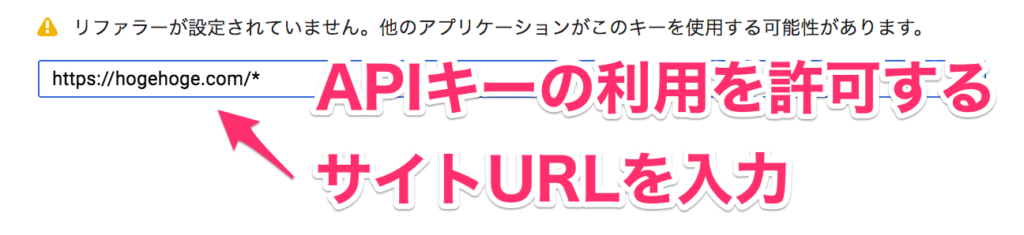
今回はHTTPリファラーで利用する任意のサイトでのみ作成したAPIキーを使えるように設定することにします。

以下のように入力しましょう。

ちなみに画面の注釈にもありますが、アスタリスク()を使うことで特定のURLだけでなくサイト全体でAPIキーを使うように設定できます。例えば上記の場合は「https://hogehoge.com/」を含む全てのURL、つまりhttps://hogehoge.comのサイト全体でAPIキーを使用できます。サブドメインも含めたいときは「https://.hogehoge.com/*」としてください。
localhostでAPIを利用したい場合
開発用にローカルホストでAPIを使用したい場合は以下を追加してください(サービスを外部に公開する際は不正利用を防ぐために設定を外しましょう)。
http://localhost:8000/*
なおこの連載ではこの設定を追加した状態を想定して話を進めます。
入力が済んだらエンターキーを押して入力を完了させてください。
APIの制限
続いてAPIの制限の設定です。
ひとまず今回は以下のように「Maps JavaScript API」だけを選択してください。

こうすることでプロジェクト内で複数のAPIを有効にしていたとしても、このAPIキーで使用できるAPIを選択した「Maps JavaScirpt API」のみに制限することができます。
ということは、つまり今後利用したいAPIが増えた場合は都度ここに追加する必要があるということでもありますね。
利用するAPIが増えたときは忘れずに追加するようにしましょう。
次回:APIを使用してGoogleMapを実際に表示
これでAPI(Maps JavaScript API)を使う準備が整いました!
次回は実際にAPIを利用しGoogle MapをJavaScriptを使ってブラウザに表示させるところまでやっていきます。
[st-card id=2125]

